Insights
Blog posts, company updates, and random insights written to help build a better web.
-
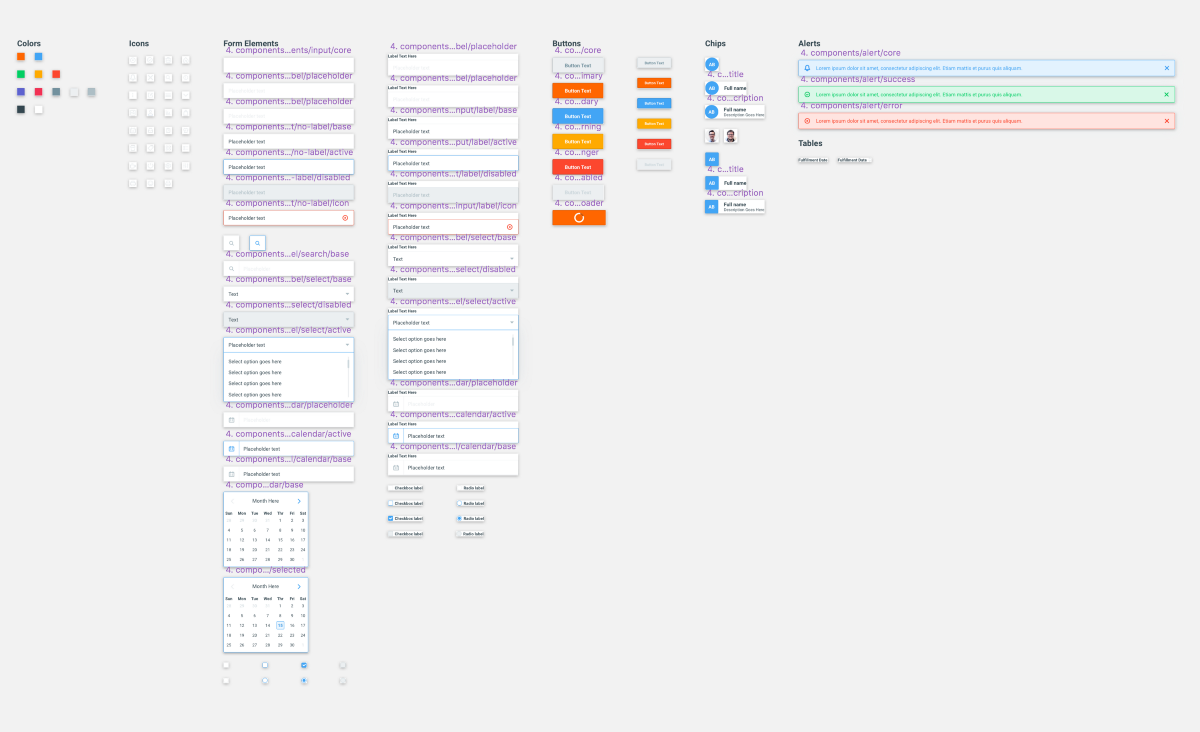
Keeping Sketch Symbols and Live Design Systems In Sync Is a Full-Time Job … So Don’t Do It Anymore
As a front-end designer at a service-oriented development firm, it can be hard to maintain a design-to-code workflow that is both efficient and practical. While there are more tools and plugins than ever at our disposal, there are also more tools and plugins than ever. At Made by Munsters, our design team is proficient in…
Design —
-
A Few Tips To Help Manage Git Branches
Managing git branches when branching off multiple feature branches can be a pain. What branches have been merged and can any be deleted? Within my first few months at Made By Munsters I came to realize that I needed a better workflow for managing my branches. Let’s break down the current workflow. First, at the…

-
Thoughts After Building Our First Ionic 2 App
One of the most impressive aspects of developing the Ionic 2 app was just how mature and stable both Ionic 2 and Angular 2 were. It came as a surprise; I had expected to run into far more difficulty during this project.

-
Become a Better Client and Provide Valuable Feedback
Great client-firm collaboration takes time and practice. It’s not always fun and it’s not always easy. However, finding and developing this chemistry will help teams build stronger relationships and trust which will ultimately produce more well-rounded products.
General —
-
Build Your Product For Day One
That goal: Build for day one. Don’t focus on what’s to come a year from now or even three months from now. Focus on your first release.
General —
-
Managing Environment Variables with Global and dotenv Gems
At Made by Munsters, our Rails projects use dotenv to load environment variables for development and test Rails servers. dotenv reads a file (by default, the appropriately named .env) that contains a simple list of name=value pairs and loads each as a new environment variable entry. For instance, a .env file with these contents: dotenv would read…

-
Collect User Data For Cheap
We found, over our company’s existence, that collecting data doesn’t have to be an expensive venture. Nor does it have to be a long-drawn-out, time-consuming phase of a project. As agile designers and developers, we collect data during the life span of the project.
Design —
-
Determining User Needs Based On User Personas
As product designers and developers, we solve problems that our users encounter. Our work, hopefully, provides solutions to tasks that either take users too long to complete, confuse them or didn’t exist in the first place. But how do we determine what solutions or features are needed? Beyond data and interviewing users, we need a…
Design —
-
Recognized as One of Indianapolis’ Top Design Firms
Our small, but mighty team is proud to be named among the other companies in Indianapolis. We’re incredibly thankful for the recognition as it proves the quality of the work we’ve done, our process for getting there, and the core team we’ve invested in.
Company —
-
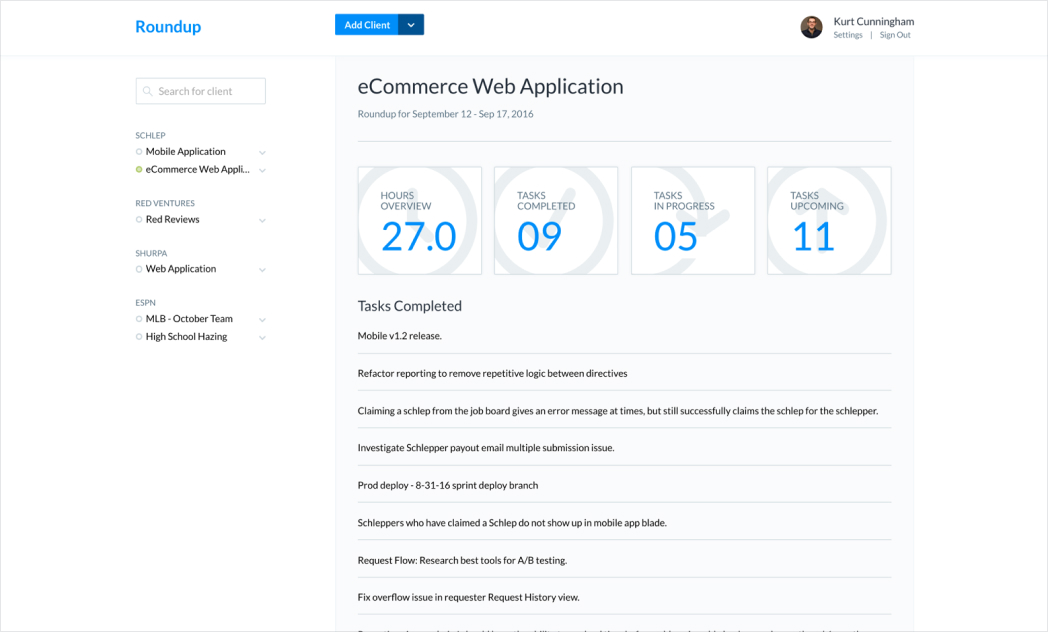
Roundup — Our Missing Communication Tool
For the past several years, we have been working to develop a better agile process. We revised everything from how our designers and developers work together to how we communicate feature updates, bug fixes, and deployments to our clients.