Tag: development
-
Gutenberg for WordPress Is Great, But What’s Missing
The WordPress Gutenberg editor has evolved into a powerhouse of creativity, consistently introducing innovative features that elevate website creation. Kudos to the diligent minds at WordPress for paving the way for a streamlined web development experience. Yet, in the vast landscape of digital creativity, there’s an anticipation for missing blocks and settings. Read what we…

-
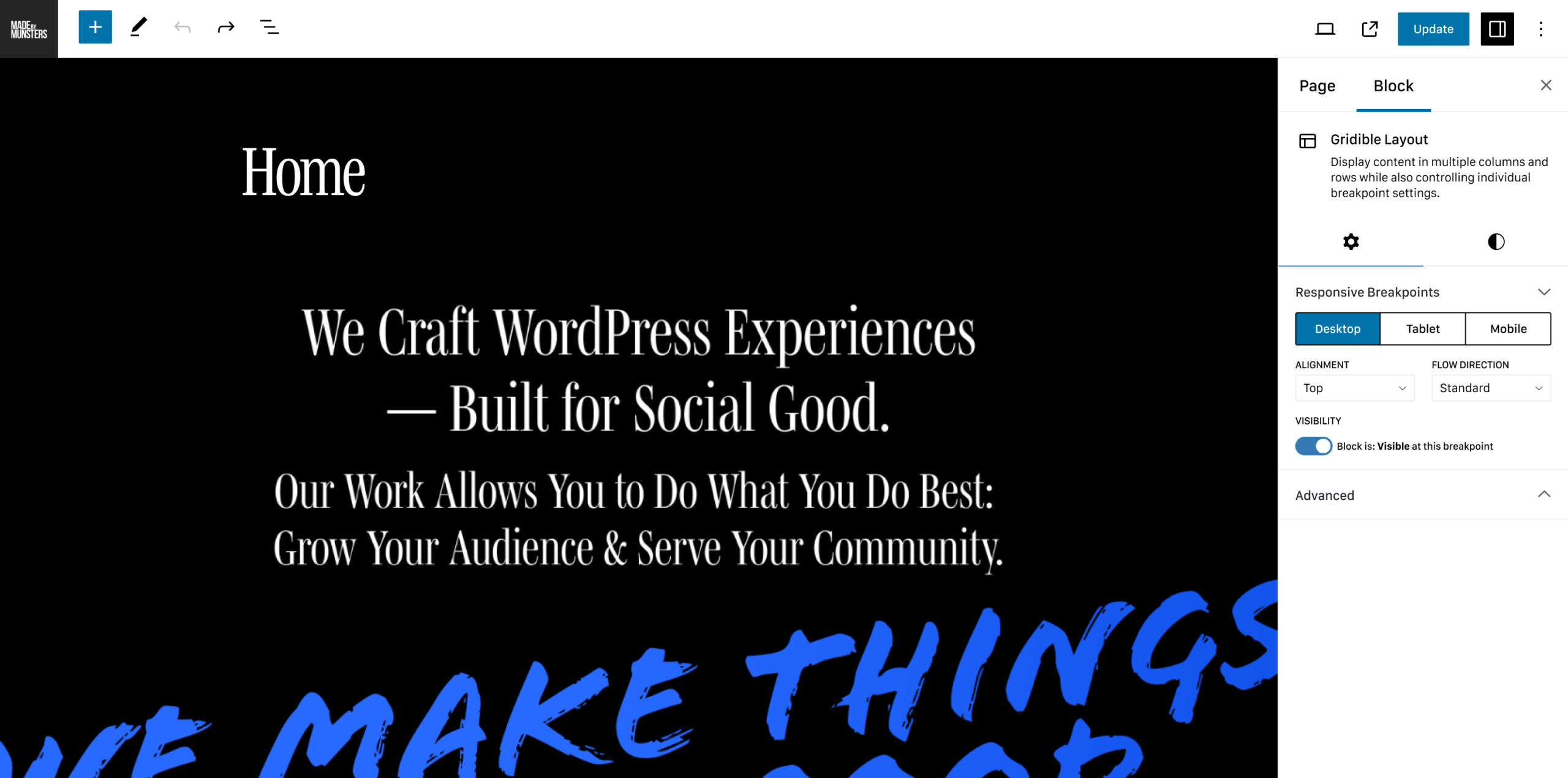
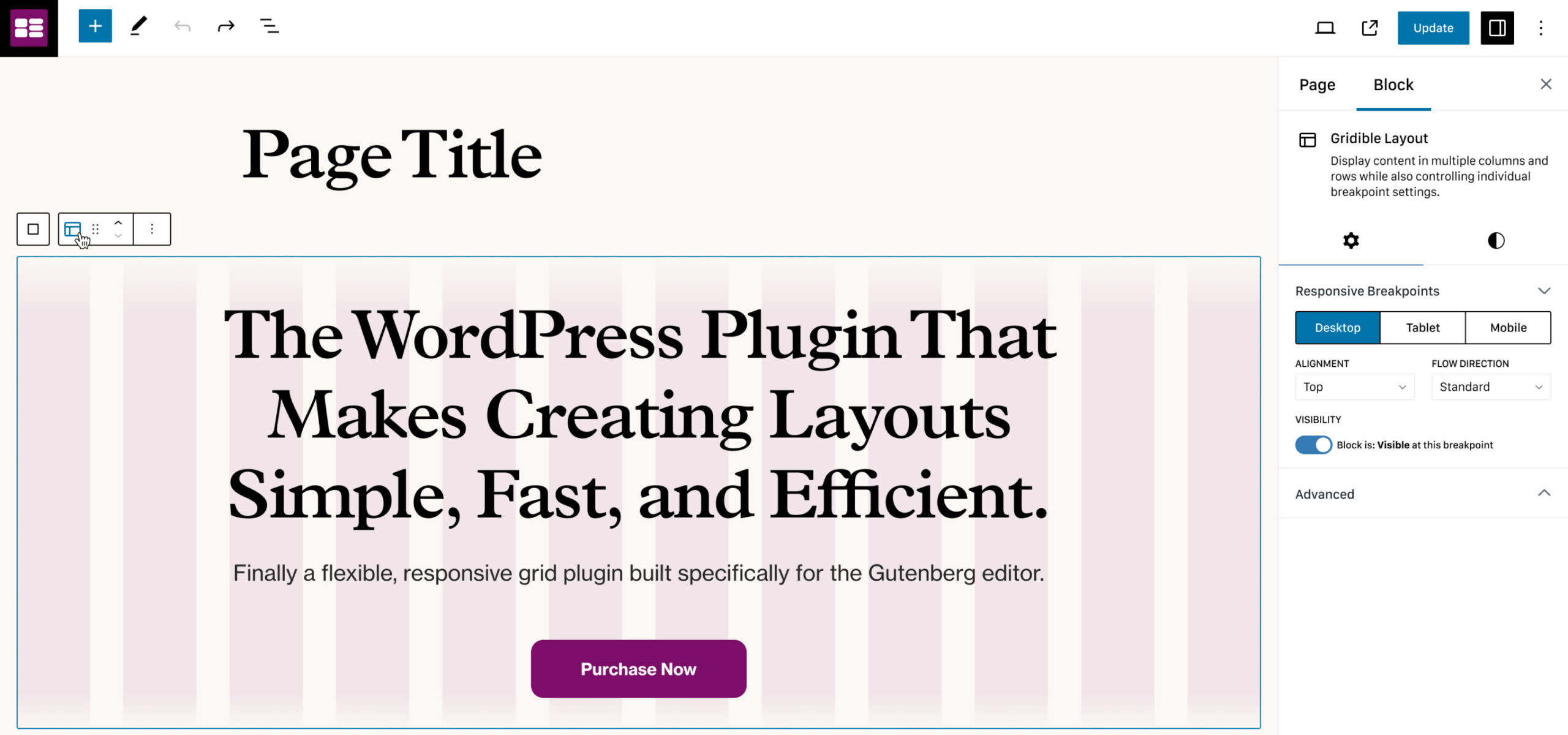
Unveiling Gridible 2.0: A Revolution in Responsive Layout Blocks for WordPress’ Gutenberg Editor
A couple of years back, our stellar team went on a mission to cook up some killer layout blocks for WordPress’ Gutenberg editor. Our grand plan? Introduce a slick 12-column, responsive grid system that not only made implementing our designs a breeze but also empowered our clients to expand their sites solo once we hit…

-
Maintaining A MbM WordPress Site After Launch, From Our Client’s Perspective
Just about the first question, every potential client asks us is, “Are your WordPress websites easy to maintain?” And to be honest, it’s a fair question. (Skip the backstory and just read the interview.) WordPress is one of the, if not the, most widely used CMS platforms used to build fully editable websites. At the…

-
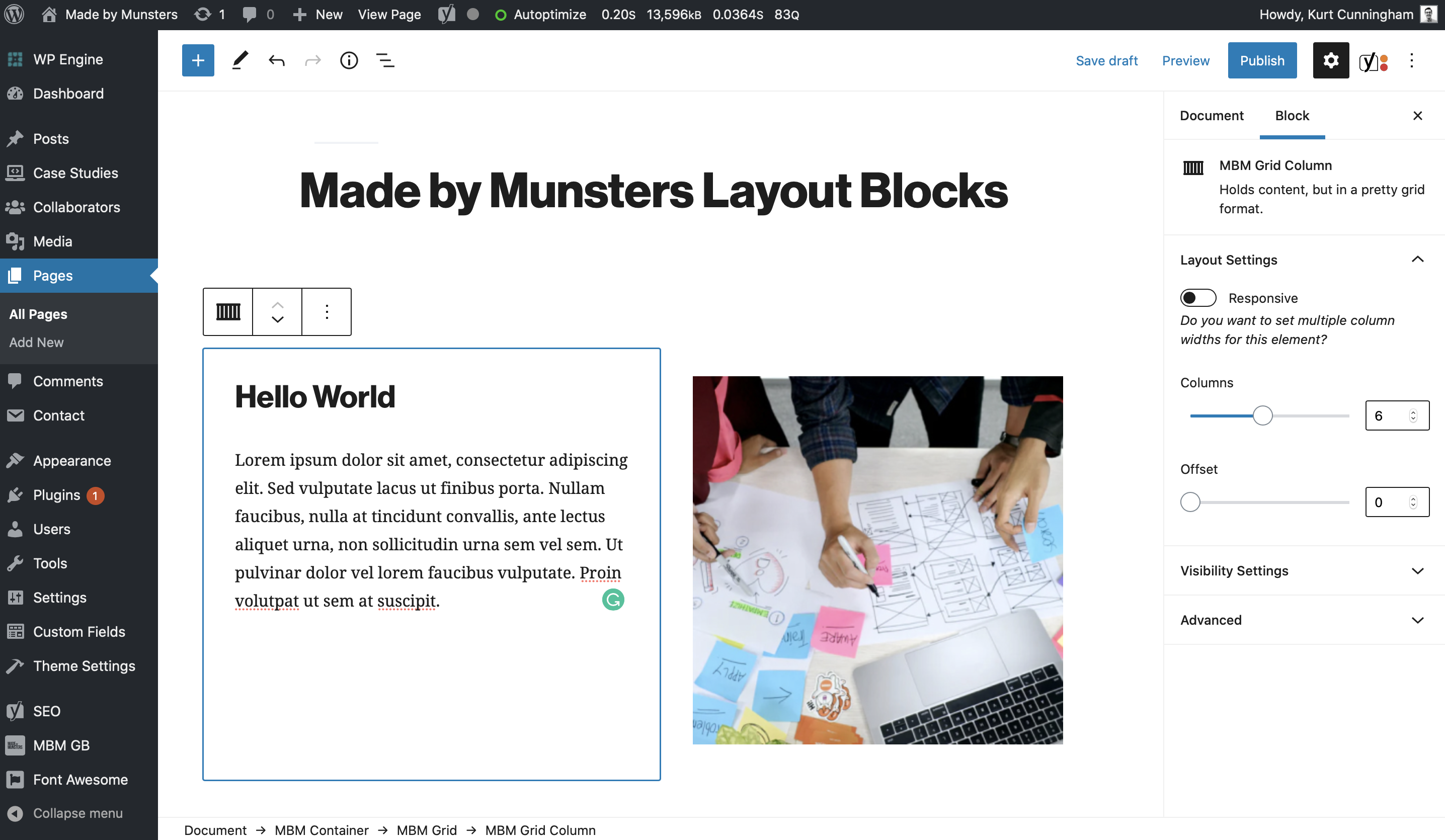
Creating Flexible, Responsive WordPress Gutenberg Layouts
We use a grid-based layout approach where we assign columns to span specific widths and the content contained within that column stretches to its parent’s bounding box. When asked to build this specific client site on WordPress, this wasn’t and still isn’t a native feature of Gutenberg. So we fixed that issue.

-
Trusting the Process
As a designer or developer, how many of you have been asked at some point to take a “test” for a job or freelance gig? Just as we expected. Every. Single. One. Of. Us. What other industries deal with this? Would you test a home builder’s skill level by asking him to build a wall…
Design —
-
Introducing Angular Waiting Button
Ten years on from the introduction of AJAX, the web is now full of asynchronous operations. AJAX itself made those async requests feasible, while Promises have been around for a while now to make handling async responses simple. When working with single-page architecture (SPA) web apps, everything is an async request. What was lost in…

-
Simulating Poor Network Conditions with Toxiproxy
Naturally, developers build apps in environments where network connectivity isn’t an issue — frequently the connections stay local to the development environment. That’s fine for being efficient while building out code, but it can also lead to a false confidence about the performance of the code in real-world situations.

-
Managing Environment Variables with Global and dotenv Gems
At Made by Munsters, our Rails projects use dotenv to load environment variables for development and test Rails servers. dotenv reads a file (by default, the appropriately named .env) that contains a simple list of name=value pairs and loads each as a new environment variable entry. For instance, a .env file with these contents: dotenv would read…

-
A Few Tips To Help Manage Git Branches
Managing git branches when branching off multiple feature branches can be a pain. What branches have been merged and can any be deleted? Within my first few months at Made By Munsters I came to realize that I needed a better workflow for managing my branches. Let’s break down the current workflow. First, at the…

-
Thoughts After Building Our First Ionic 2 App
One of the most impressive aspects of developing the Ionic 2 app was just how mature and stable both Ionic 2 and Angular 2 were. It came as a surprise; I had expected to run into far more difficulty during this project.

