Tag: Gutenberg
-
Gutenberg for WordPress Is Great, But What’s Missing
The WordPress Gutenberg editor has evolved into a powerhouse of creativity, consistently introducing innovative features that elevate website creation. Kudos to the diligent minds at WordPress for paving the way for a streamlined web development experience. Yet, in the vast landscape of digital creativity, there’s an anticipation for missing blocks and settings. Read what we…

-
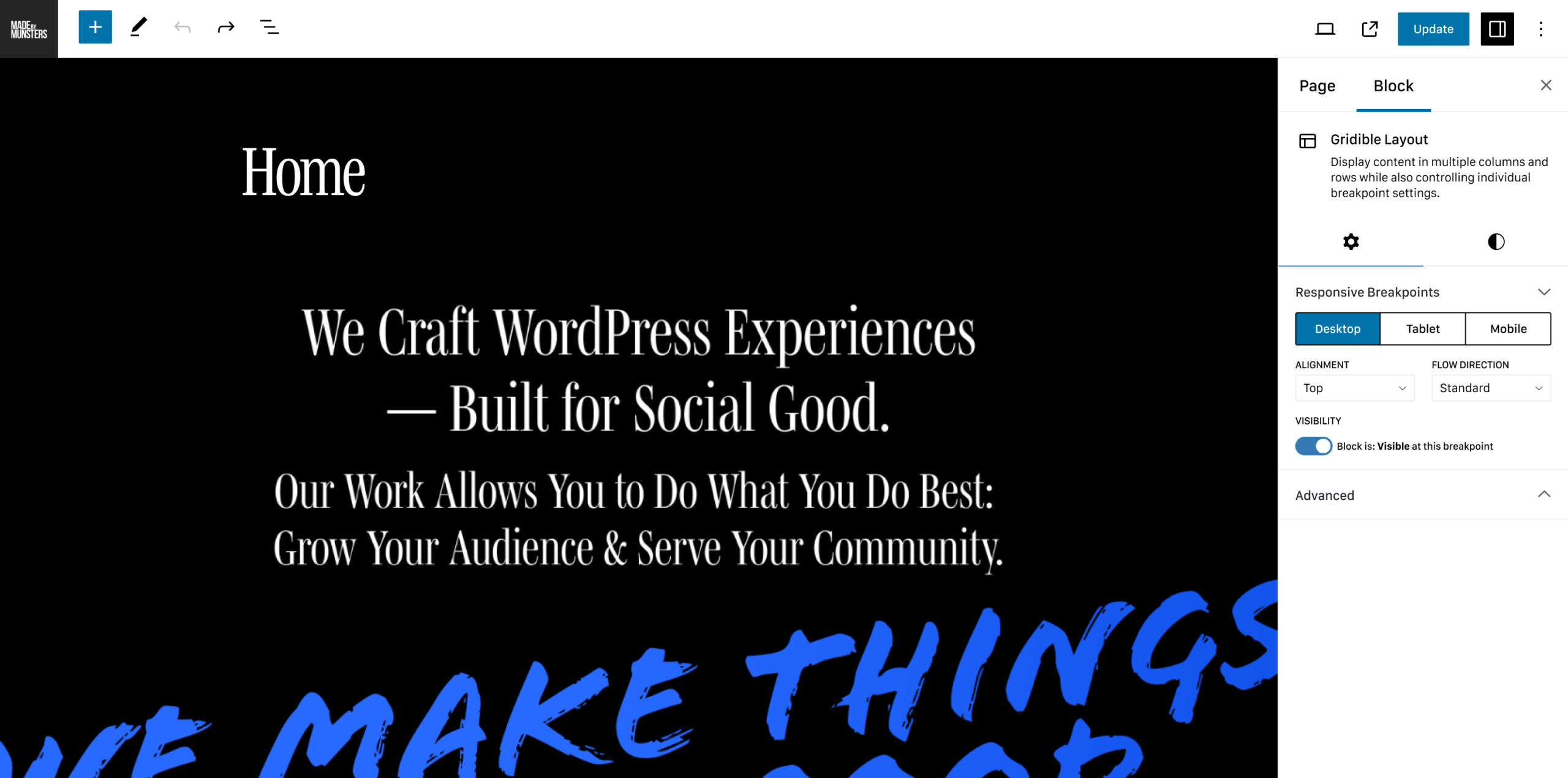
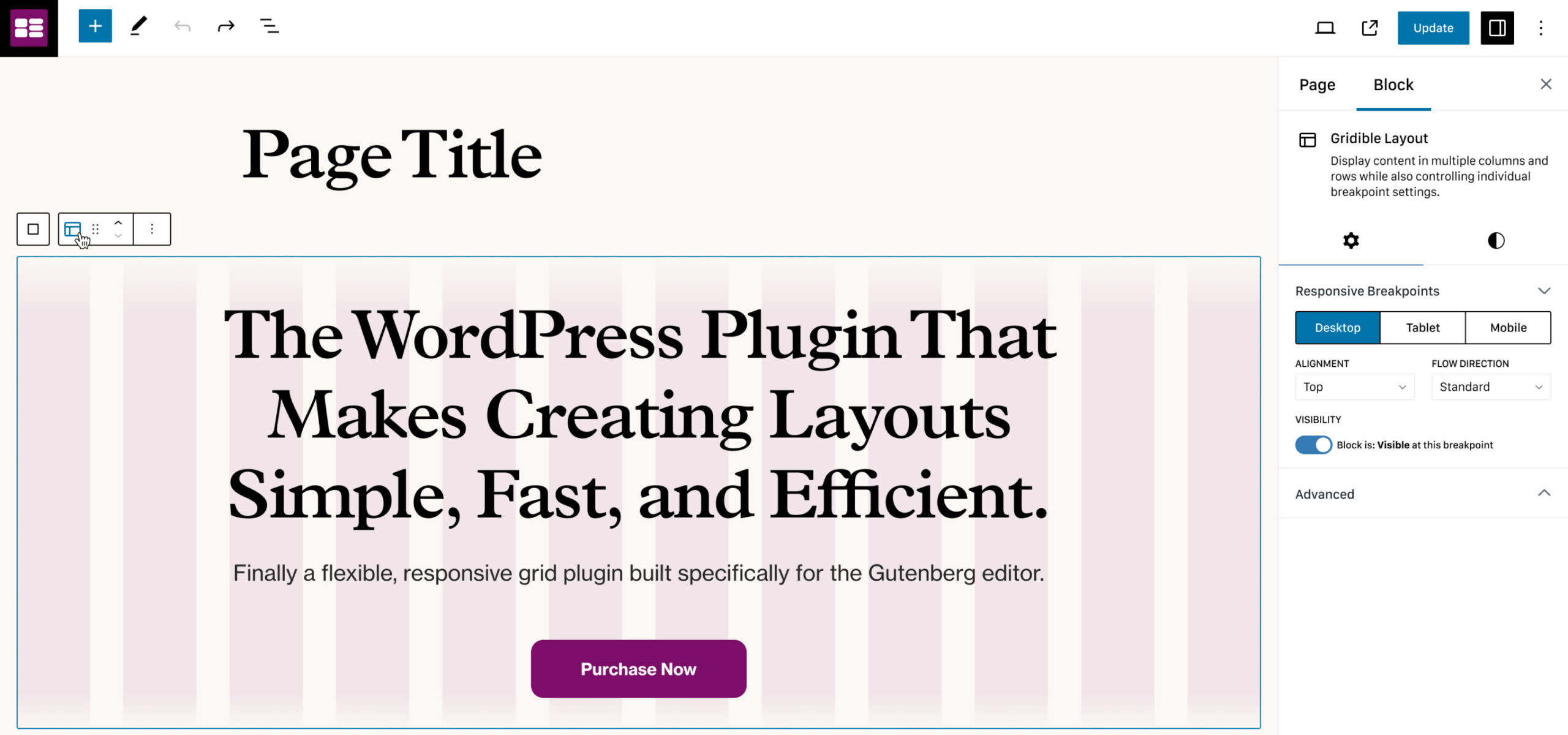
Unveiling Gridible 2.0: A Revolution in Responsive Layout Blocks for WordPress’ Gutenberg Editor
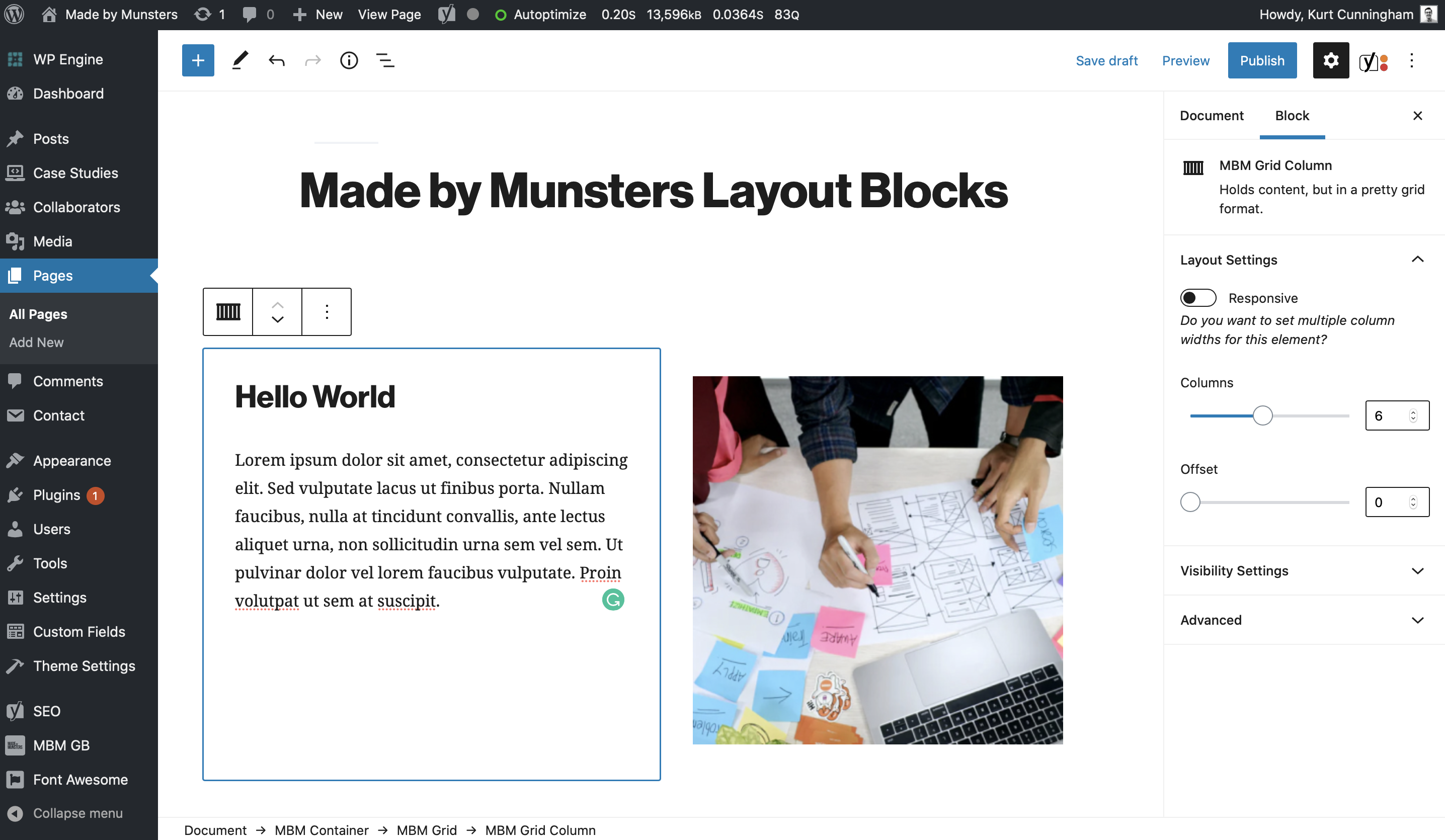
A couple of years back, our stellar team went on a mission to cook up some killer layout blocks for WordPress’ Gutenberg editor. Our grand plan? Introduce a slick 12-column, responsive grid system that not only made implementing our designs a breeze but also empowered our clients to expand their sites solo once we hit…

-
Creating Flexible, Responsive WordPress Gutenberg Layouts
We use a grid-based layout approach where we assign columns to span specific widths and the content contained within that column stretches to its parent’s bounding box. When asked to build this specific client site on WordPress, this wasn’t and still isn’t a native feature of Gutenberg. So we fixed that issue.