Author: Kurt Cunningham
-
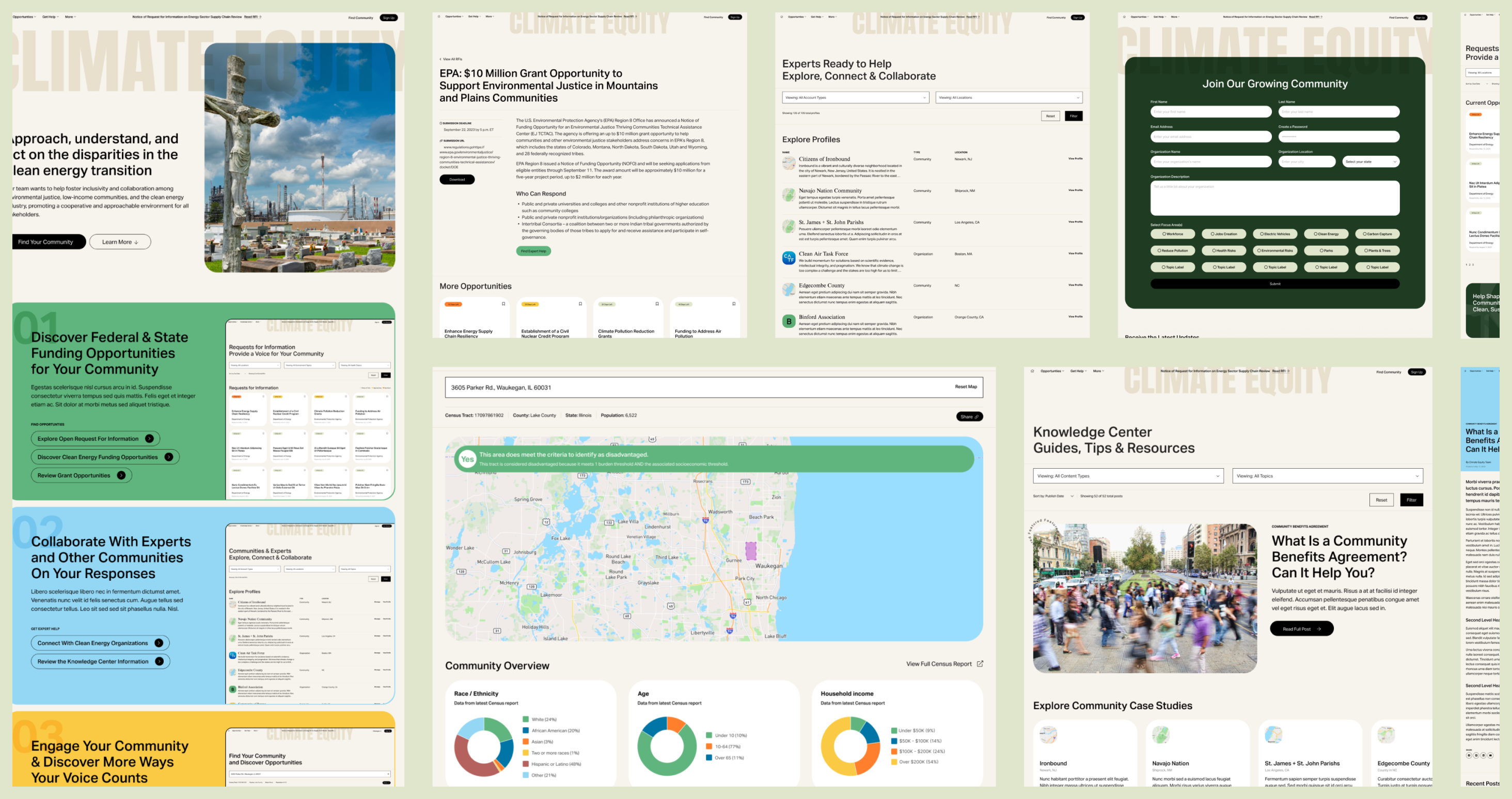
Enhancing Environmental Improvement in EJ Communities
Last year our team, in collaboration with MG Strategy + Design and BW Research, designed and developed a platform for the Clean Air Task Force’s (CATF) Climate Equity Initiative called Climate Equity. This pilot program was crafted to tackle the challenges faced by communities and community organizations in accessing crucial information. This spans from federal…

-
Gutenberg for WordPress Is Great, But What’s Missing
The WordPress Gutenberg editor has evolved into a powerhouse of creativity, consistently introducing innovative features that elevate website creation. Kudos to the diligent minds at WordPress for paving the way for a streamlined web development experience. Yet, in the vast landscape of digital creativity, there’s an anticipation for missing blocks and settings. Read what we…

-
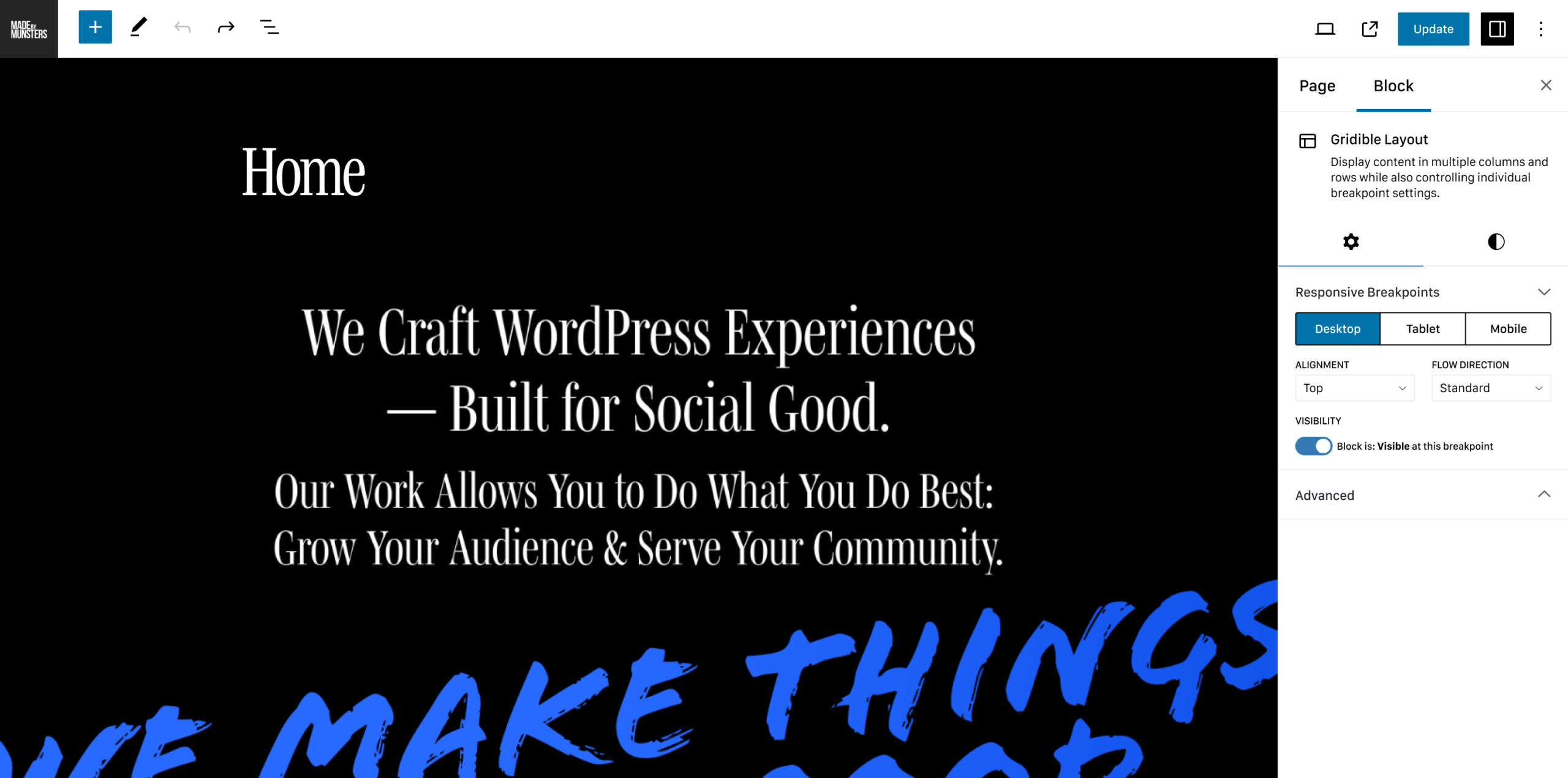
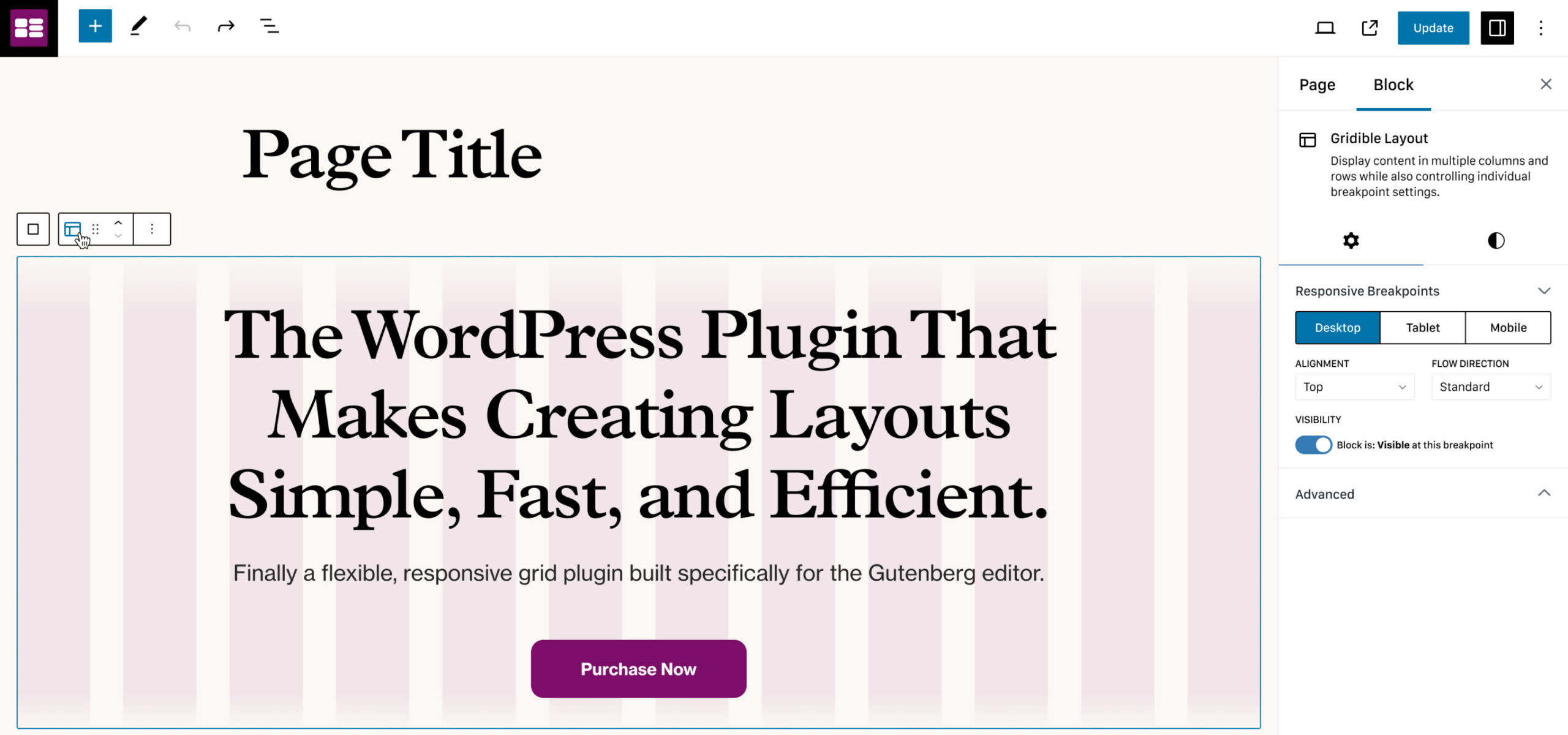
Unveiling Gridible 2.0: A Revolution in Responsive Layout Blocks for WordPress’ Gutenberg Editor
A couple of years back, our stellar team went on a mission to cook up some killer layout blocks for WordPress’ Gutenberg editor. Our grand plan? Introduce a slick 12-column, responsive grid system that not only made implementing our designs a breeze but also empowered our clients to expand their sites solo once we hit…

-
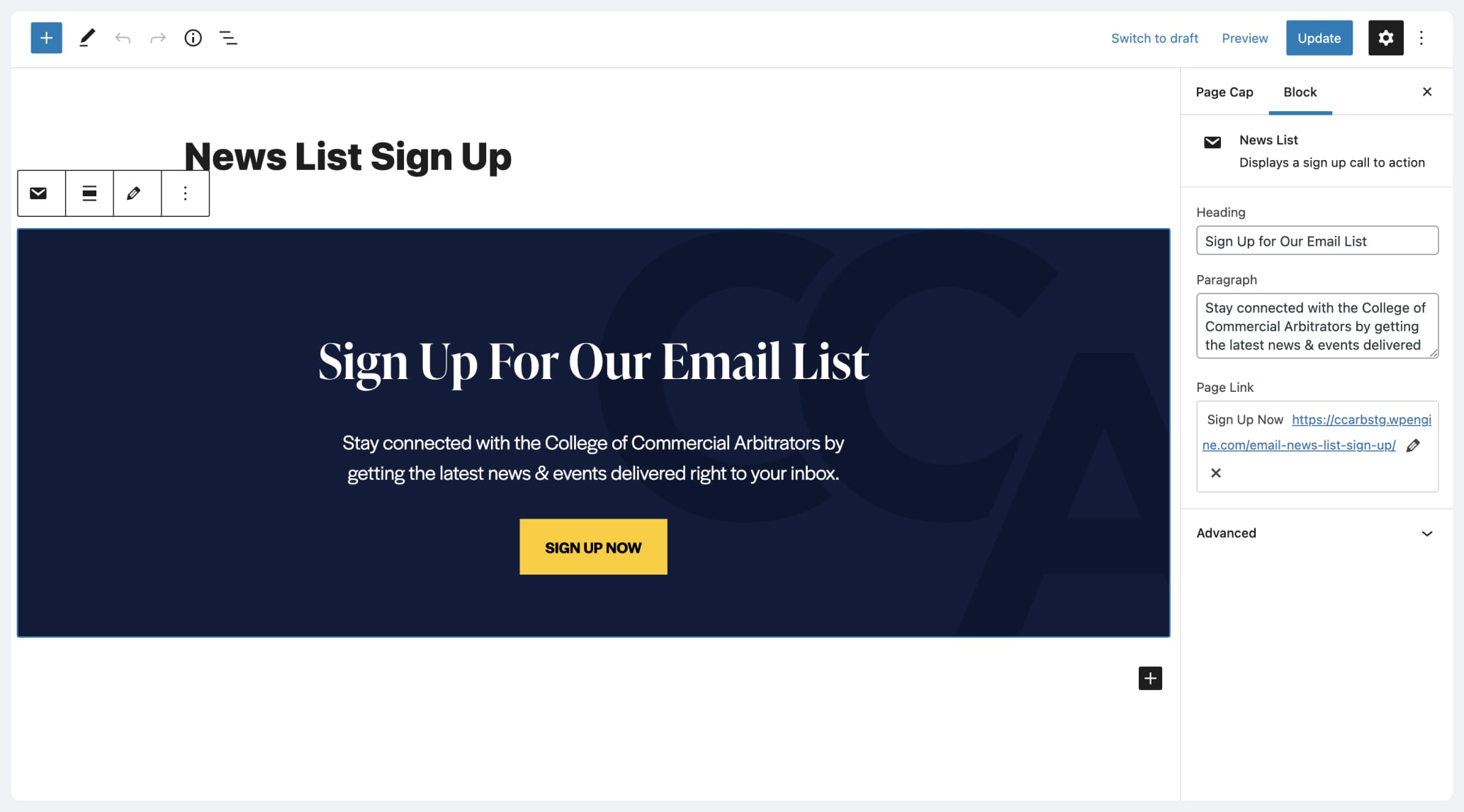
Create Fully Editable Page Caps in WordPress
Note before reading: This post is for non-block-based themes. While you could use a modified version of this technique for block-based themes, we advise against it. As WordPress’ Gutenberg editor moves closer and closer to a Full Site Editor (FSE), it’s important that we continue to find new and efficient ways for clients to manage…

-
Maintaining A MbM WordPress Site After Launch, From Our Client’s Perspective
Just about the first question, every potential client asks us is, “Are your WordPress websites easy to maintain?” And to be honest, it’s a fair question. (Skip the backstory and just read the interview.) WordPress is one of the, if not the, most widely used CMS platforms used to build fully editable websites. At the…

-
Style Tiles Make For Quick Design Exploration
There are a lot of ways to kick off a new project. You might host a discovery workshop that allows your team and your client or stakeholders a chance to discuss the product’s current problems and what solutions could be implemented to solve those problems. Or if a big kickoff meeting is not possible, you…
Design —
-
Hosting a Project Kickoff Workshop Remotely
During the last decade, our team has hosted a significant number of kickoff meetings, or as we call them discovery workshops. Over the course of a few days, our client, their stakeholders, and our team work to understand what problems our client is currently facing with their technology solution, what issues their users face, and…
Design —
-
Creating Flexible, Responsive WordPress Gutenberg Layouts
We use a grid-based layout approach where we assign columns to span specific widths and the content contained within that column stretches to its parent’s bounding box. When asked to build this specific client site on WordPress, this wasn’t and still isn’t a native feature of Gutenberg. So we fixed that issue.

-
Keeping Sketch Symbols and Live Design Systems In Sync Is a Full-Time Job … So Don’t Do It Anymore
As a front-end designer at a service-oriented development firm, it can be hard to maintain a design-to-code workflow that is both efficient and practical. While there are more tools and plugins than ever at our disposal, there are also more tools and plugins than ever. At Made by Munsters, our design team is proficient in…
Design —
-
A Few Tips To Help Manage Git Branches
Managing git branches when branching off multiple feature branches can be a pain. What branches have been merged and can any be deleted? Within my first few months at Made By Munsters I came to realize that I needed a better workflow for managing my branches. Let’s break down the current workflow. First, at the…

