Category: Development
-
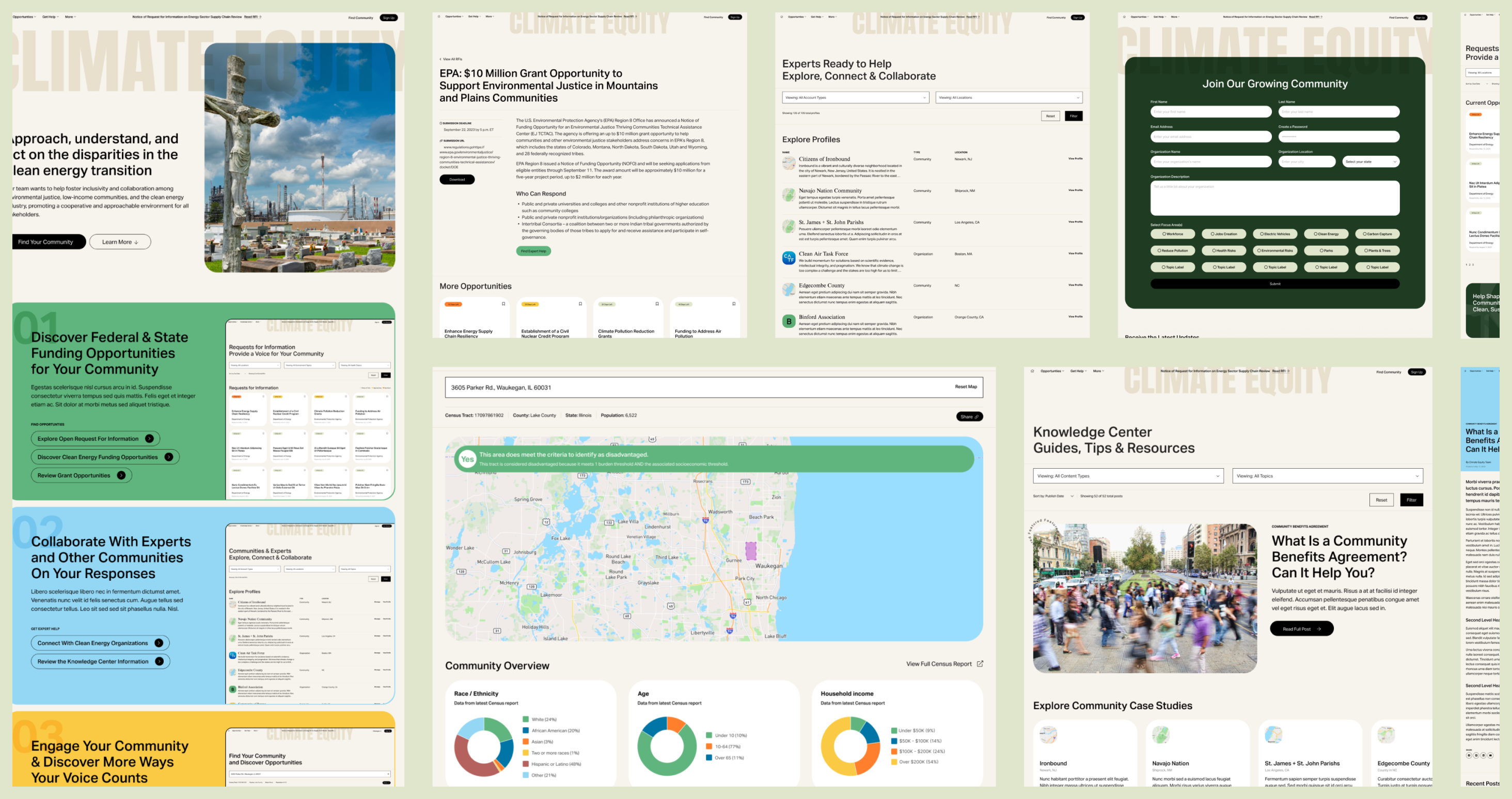
Enhancing Environmental Improvement in EJ Communities
Last year our team, in collaboration with MG Strategy + Design and BW Research, designed and developed a platform for the Clean Air Task Force’s (CATF) Climate Equity Initiative called Climate Equity. This pilot program was crafted to tackle the challenges faced by communities and community organizations in accessing crucial information. This spans from federal…

-
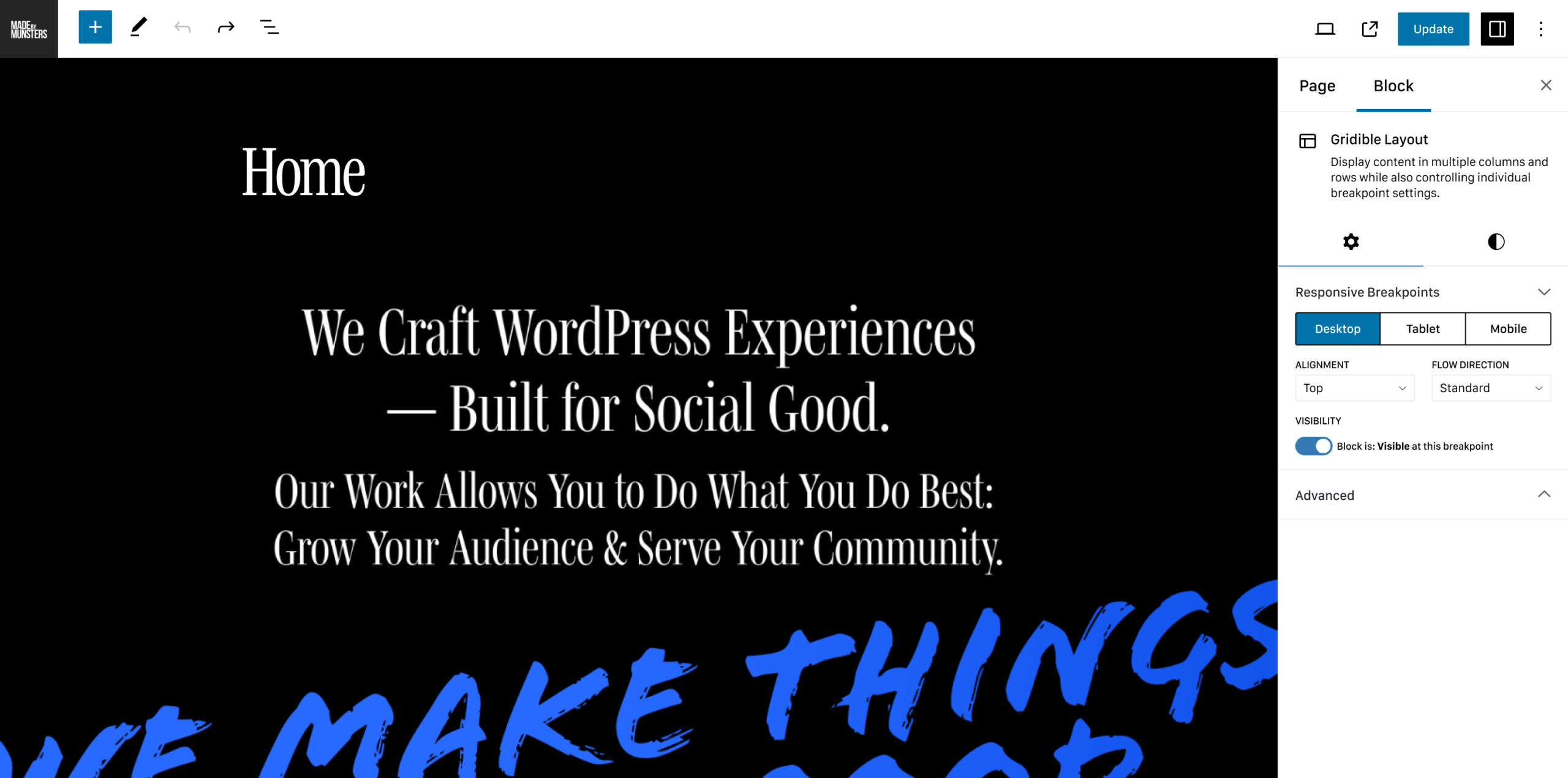
Gutenberg for WordPress Is Great, But What’s Missing
The WordPress Gutenberg editor has evolved into a powerhouse of creativity, consistently introducing innovative features that elevate website creation. Kudos to the diligent minds at WordPress for paving the way for a streamlined web development experience. Yet, in the vast landscape of digital creativity, there’s an anticipation for missing blocks and settings. Read what we…

-
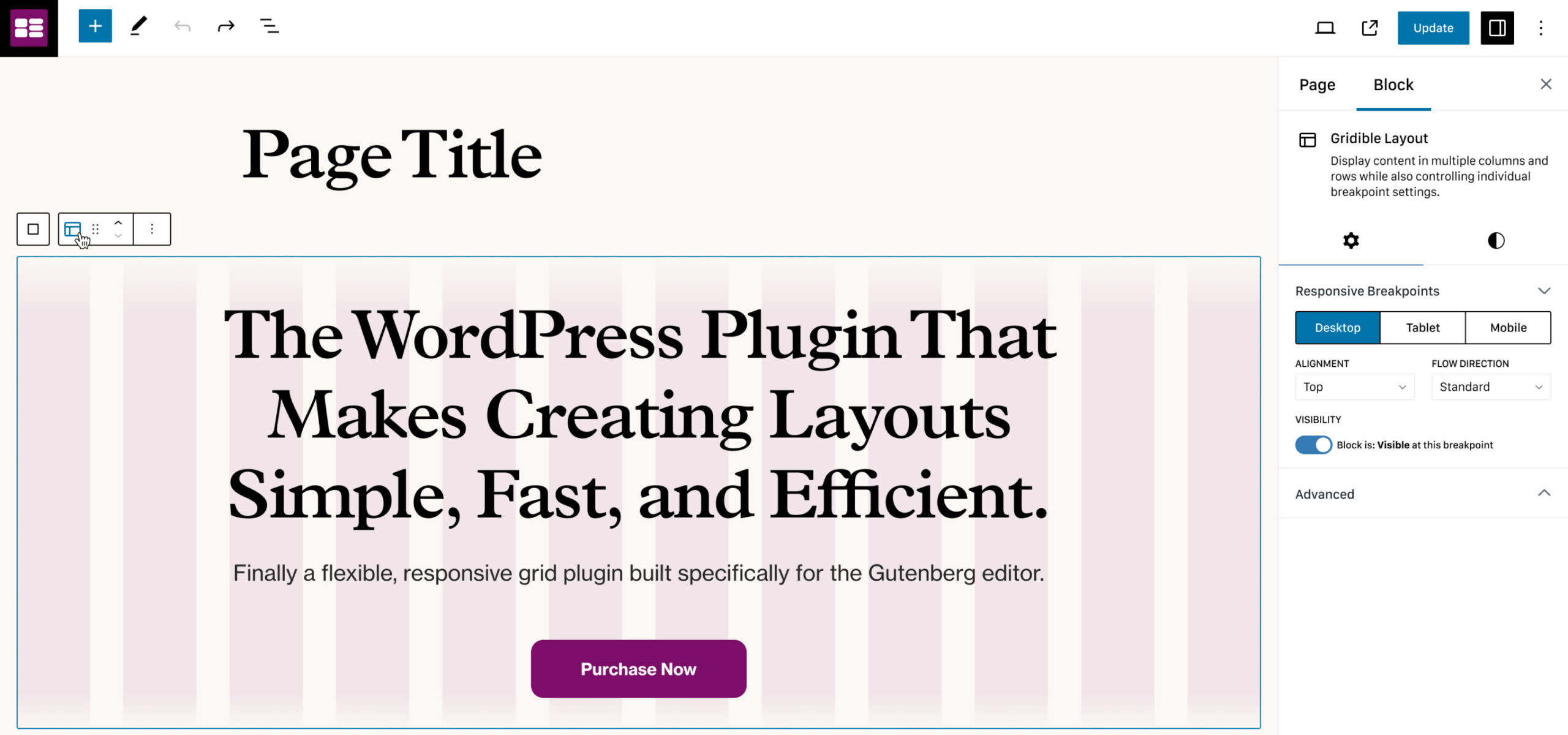
Unveiling Gridible 2.0: A Revolution in Responsive Layout Blocks for WordPress’ Gutenberg Editor
A couple of years back, our stellar team went on a mission to cook up some killer layout blocks for WordPress’ Gutenberg editor. Our grand plan? Introduce a slick 12-column, responsive grid system that not only made implementing our designs a breeze but also empowered our clients to expand their sites solo once we hit…

-
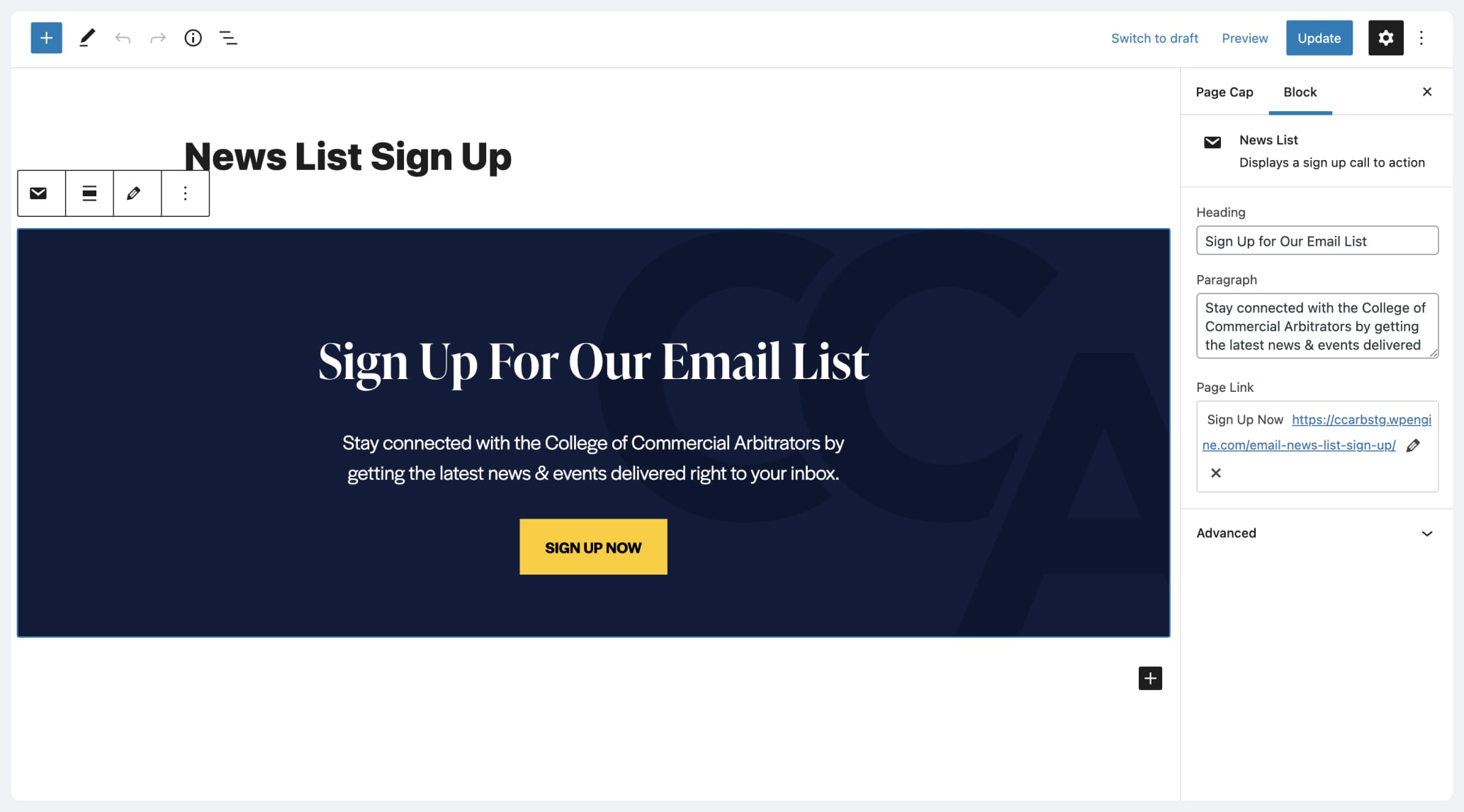
Create Fully Editable Page Caps in WordPress
Note before reading: This post is for non-block-based themes. While you could use a modified version of this technique for block-based themes, we advise against it. As WordPress’ Gutenberg editor moves closer and closer to a Full Site Editor (FSE), it’s important that we continue to find new and efficient ways for clients to manage…

-
Maintaining A MbM WordPress Site After Launch, From Our Client’s Perspective
Just about the first question, every potential client asks us is, “Are your WordPress websites easy to maintain?” And to be honest, it’s a fair question. (Skip the backstory and just read the interview.) WordPress is one of the, if not the, most widely used CMS platforms used to build fully editable websites. At the…

-
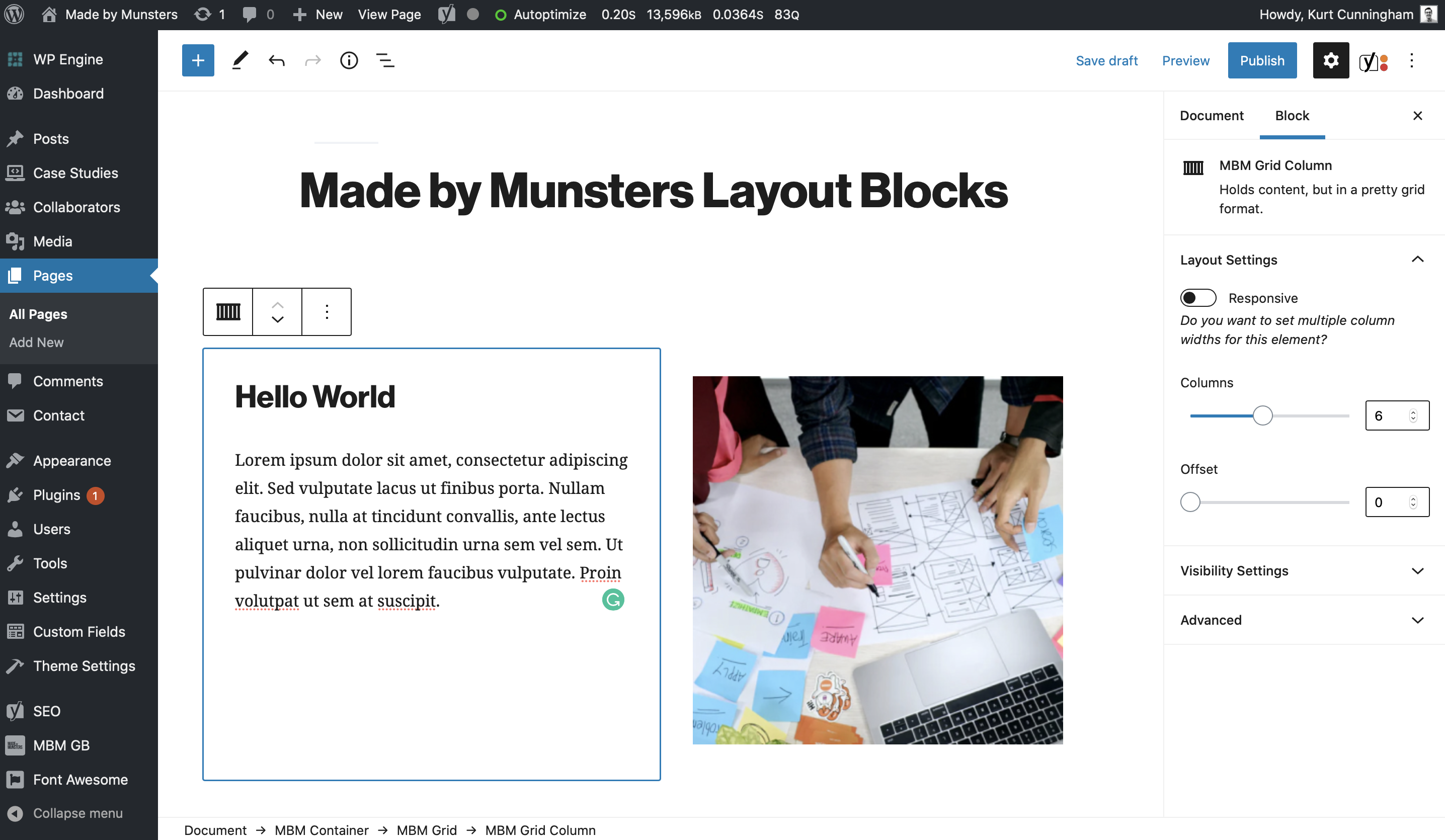
Creating Flexible, Responsive WordPress Gutenberg Layouts
We use a grid-based layout approach where we assign columns to span specific widths and the content contained within that column stretches to its parent’s bounding box. When asked to build this specific client site on WordPress, this wasn’t and still isn’t a native feature of Gutenberg. So we fixed that issue.

-
Introducing Angular Waiting Button
Ten years on from the introduction of AJAX, the web is now full of asynchronous operations. AJAX itself made those async requests feasible, while Promises have been around for a while now to make handling async responses simple. When working with single-page architecture (SPA) web apps, everything is an async request. What was lost in…

-
Simulating Poor Network Conditions with Toxiproxy
Naturally, developers build apps in environments where network connectivity isn’t an issue — frequently the connections stay local to the development environment. That’s fine for being efficient while building out code, but it can also lead to a false confidence about the performance of the code in real-world situations.

-
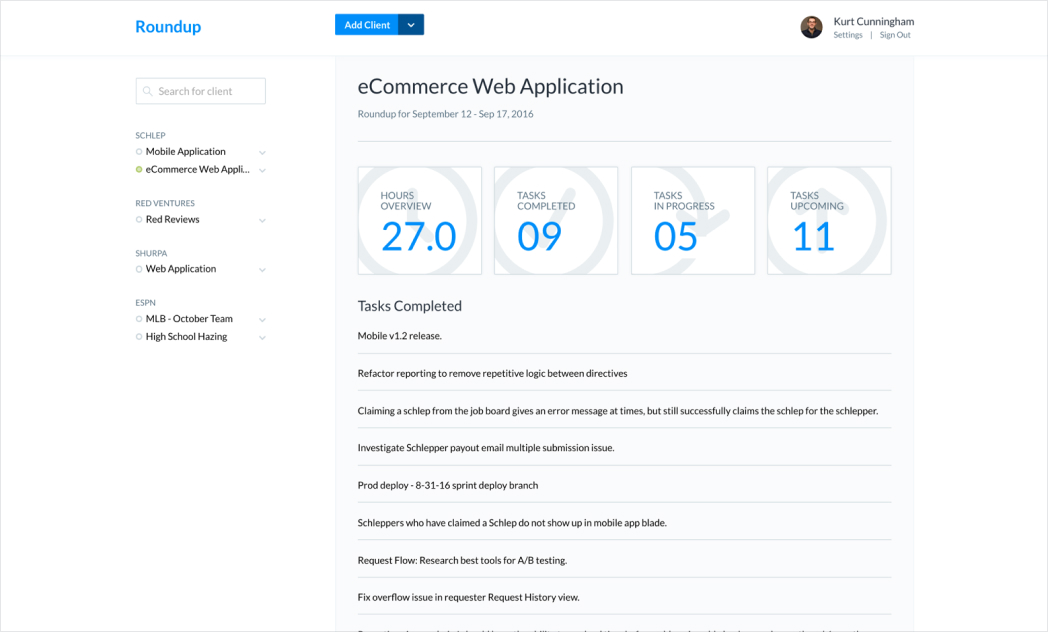
Roundup — Our Missing Communication Tool
For the past several years, we have been working to develop a better agile process. We revised everything from how our designers and developers work together to how we communicate feature updates, bug fixes, and deployments to our clients.

-
Managing Environment Variables with Global and dotenv Gems
At Made by Munsters, our Rails projects use dotenv to load environment variables for development and test Rails servers. dotenv reads a file (by default, the appropriately named .env) that contains a simple list of name=value pairs and loads each as a new environment variable entry. For instance, a .env file with these contents: dotenv would read…